- 27
- 2
Обратите внимание, пользователь заблокирован на форуме. Не рекомендуется проводить сделки.
Всем доброго времени суток! Наверное, вы видели тему "[Arizona RP] Баннеры всех групп + префиксы тем", и я хочу продолжить эту тему добавив другие баннеры, так как прошлый авто пропал.
[ПРИМЕЧАНИЕ: Баннеры не взяты с нубо рп, как делал автор прошлой темы, все баннеры загружены на svgshare]
Список баннеров для форума:
Администрация форума - https://svgshare.com/i/15Ke.svg
Технический администратор - https://svgshare.com/i/12nY.svg
Главный технический администратор - https://svgshare.com/i/12kx.svg
Зам. глав. технического администратор - https://svgshare.com/i/14sU.svg
Основатель - https://svgshare.com/i/12mi.svg
Помощник основателя - https://svgshare.com/i/154d.svg
Специальный администратор - https://svgshare.com/i/12nh.svg
Пользователь - https://svgshare.com/i/12mJ.svg
Главный администратор - https://svgshare.com/i/12me.svg
Заместитель глав. администратора - https://svgshare.com/i/12n1.svg
Куратор - https://svgshare.com/i/12nX.svg
Пиар-менеджер - https://svgshare.com/i/12nP.svg
Администратор [4-LVL] - https://svgshare.com/i/12nN.svg
Мл. администратор [3-LVL] - https://svgshare.com/i/12mh.svg
Хелпер [1-2-LVL] - https://svgshare.com/i/12kq.svg
Блата нет - https://svgshare.com/i/12md.svg
13=GG - https://svgshare.com/i/14TU.svg
Авторитет - https://svgshare.com/i/14Sv.svg
Руководитель - https://svgshare.com/i/12mY.svg
Разработчик - https://svgshare.com/i/12mX.svg
Владелец - https://svgshare.com/i/12nC.svg
Зам. владельца - https://svgshare.com/i/12ka.svg
Сюжетный персонаж - https://svgshare.com/i/12kP.svg
Команда проекта - https://svgshare.com/i/148m.svg
Главный следящий - https://svgshare.com/i/14S_.svg
Зам. главного следящего - https://svgshare.com/i/14RB.svg
Следящий за гос. структурами - https://svgshare.com/i/13nB.svg
Следящий за опровержениями - https://svgshare.com/i/13mz.svg
Следящий за нелегалами (гетто, мафий) - https://svgshare.com/i/13o_.svg
Следящий администратор - https://svgshare.com/i/14RX.svg
Лидер фракций - https://svgshare.com/i/14HT.svg
Технический администратор - https://svgshare.com/i/12nY.svg
Главный технический администратор - https://svgshare.com/i/12kx.svg
Зам. глав. технического администратор - https://svgshare.com/i/14sU.svg
Основатель - https://svgshare.com/i/12mi.svg
Помощник основателя - https://svgshare.com/i/154d.svg
Специальный администратор - https://svgshare.com/i/12nh.svg
Пользователь - https://svgshare.com/i/12mJ.svg
Главный администратор - https://svgshare.com/i/12me.svg
Заместитель глав. администратора - https://svgshare.com/i/12n1.svg
Куратор - https://svgshare.com/i/12nX.svg
Пиар-менеджер - https://svgshare.com/i/12nP.svg
Администратор [4-LVL] - https://svgshare.com/i/12nN.svg
Мл. администратор [3-LVL] - https://svgshare.com/i/12mh.svg
Хелпер [1-2-LVL] - https://svgshare.com/i/12kq.svg
Блата нет - https://svgshare.com/i/12md.svg
13=GG - https://svgshare.com/i/14TU.svg
Авторитет - https://svgshare.com/i/14Sv.svg
Руководитель - https://svgshare.com/i/12mY.svg
Разработчик - https://svgshare.com/i/12mX.svg
Владелец - https://svgshare.com/i/12nC.svg
Зам. владельца - https://svgshare.com/i/12ka.svg
Сюжетный персонаж - https://svgshare.com/i/12kP.svg
Команда проекта - https://svgshare.com/i/148m.svg
Главный следящий - https://svgshare.com/i/14S_.svg
Зам. главного следящего - https://svgshare.com/i/14RB.svg
Следящий за гос. структурами - https://svgshare.com/i/13nB.svg
Следящий за опровержениями - https://svgshare.com/i/13mz.svg
Следящий за нелегалами (гетто, мафий) - https://svgshare.com/i/13o_.svg
Следящий администратор - https://svgshare.com/i/14RX.svg
Лидер фракций - https://svgshare.com/i/14HT.svg
Как выглядят баннеры в профиле:
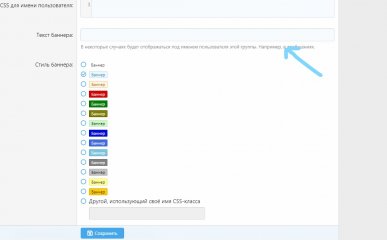
Туториал как сделать эти баннеры.
Шаблоны - extra.less - вставляем код.
После заходим в группы пользователей - Основатель
Здесь пишем "vlad" И так проделать со всеми баннерами, и сделать так поменяв название баннера.
Код для баннеров в extra.less:
.namebanner {
background: url(путь к баннеру);
width: 169px;
height: 35px;
font-size: 0px;
background-repeat: no-repeat;
background-position: center;
background-size: cover;
border: none
}
[ВАЖНО]: Если у вас не выходит баннер в профиле, попробуйте проверить путь к баннеру или напишите что то в зоне "Текст баннера".
UPD 19.03.2024: Добавил для ленивых фулл код для extra less (если что то не работает, отпишите в теме)
Full-code:
.admin {
background: url(https://svgshare.com/i/12nN.svg);
width: 169px;
height: 35px;
font-size: 0px;
background-repeat: no-repeat;
background-position: center;
background-size: cover;
border: none
}
.piar {
background: url(https://svgshare.com/i/12nP.svg);
width: 169px;
height: 35px;
font-size: 0px;
background-repeat: no-repeat;
background-position: center;
background-size: cover;
border: none
}
.forum {
background: url(https://svgshare.com/i/12mH.svg);
width: 169px;
height: 35px;
font-size: 0px;
background-repeat: no-repeat;
background-position: center;
background-size: cover;
border: none
}
.blatanet {
background: url(https://svgshare.com/i/12md.svg);
width: 170px;
height: 35px;
font-size: 0px;
background-repeat: no-repeat;
background-position: right;
background-size: cover;
border: none
}
.curator {
background: url(https://svgshare.com/i/12nX.svg);
width: 169px;
height: 35px;
font-size: 0px;
background-repeat: no-repeat;
background-position: center;
background-size: cover;
border: none
}
.dev {
background: url(https://svgshare.com/i/12mX.svg);
width: 169px;
height: 35px;
font-size: 0px;
background-repeat: no-repeat;
background-position: center;
background-size: cover;
border: none
}
.ga {
background: url(https://svgshare.com/i/12me.svg);
width: 169px;
height: 35px;
font-size: 0px;
background-repeat: no-repeat;
background-position: center;
background-size: cover;
border: none
}
.nelegal_ghetto {
background: url(https://svgshare.com/i/13o_.svg);
width: 169px;
height: 35px;
font-size: 0px;
background-repeat: no-repeat;
background-position: center;
background-size: cover;
border: none
}
.gltechadm {
background: url(https://svgshare.com/i/12kx.svg);
width: 169px;
height: 35px;
font-size: 0px;
background-repeat: no-repeat;
background-position: center;
background-size: cover;
border: none
}
.gos {
background: url(https://svgshare.com/i/13nB.svg);
width: 169px;
height: 35px;
font-size: 0px;
background-repeat: no-repeat;
background-position: center;
background-size: cover;
border: none
}
.helper {
background: url(https://svgshare.com/i/12kq.svg);
width: 169px;
height: 35px;
font-size: 0px;
background-repeat: no-repeat;
background-position: center;
background-size: cover;
border: none
}
.mladmin {
background: url(https://svgshare.com/i/12mh.svg);
width: 169px;
height: 35px;
font-size: 0px;
background-repeat: no-repeat;
background-position: center;
background-size: cover;
border: none
}
.opra {
background: url(https://svgshare.com/i/13mz.svg);
width: 169px;
height: 35px;
font-size: 0px;
background-repeat: no-repeat;
background-position: center;
background-size: cover;
border: none
}
.osnovatel {
background: url(https://svgshare.com/i/12mi.svg);
width: 169px;
height: 35px;
font-size: 0px;
background-repeat: no-repeat;
background-position: center;
background-size: cover;
border: none
}
.pers {
background: url(https://svgshare.com/i/12kP.svg);
width: 169px;
height: 35px;
font-size: 0px;
background-repeat: no-repeat;
background-position: center;
background-size: cover;
border: none
}
.rukvo {
background: url(https://svgshare.com/i/12mY.svg);
width: 169px;
height: 35px;
font-size: 0px;
background-repeat: no-repeat;
background-position: center;
background-size: cover;
border: none
}
.specadm {
background: url(https://svgshare.com/i/12nh.svg);
width: 169px;
height: 35px;
font-size: 0px;
background-repeat: no-repeat;
background-position: center;
background-size: cover;
border: none
}
.techadm {
background: url(https://svgshare.com/i/12nY.svg);
width: 169px;
height: 35px;
font-size: 0px;
background-repeat: no-repeat;
background-position: center;
background-size: cover;
border: none
}
.user {
background: url(https://svgshare.com/i/12mJ.svg);
width: 169px;
height: 35px;
font-size: 0px;
background-repeat: no-repeat;
background-position: center;
background-size: cover;
border: none
}
.vlad {
background: url(https://svgshare.com/i/12nC.svg);
width: 169px;
height: 35px;
font-size: 0px;
background-repeat: no-repeat;
background-position: center;
background-size: cover;
border: none
}
.zamvlad {
background: url(https://svgshare.com/i/12ka.svg);
width: 169px;
height: 35px;
font-size: 0px;
background-repeat: no-repeat;
background-position: center;
background-size: cover;
border: none
}
.zga {
background: url(https://svgshare.com/i/12n1.svg);
width: 169px;
height: 35px;
font-size: 0px;
background-repeat: no-repeat;
background-position: center;
background-size: cover;
border: none
}
.projecteam {
background: url(https://svgshare.com/i/148m.svg);
width: 169px;
height: 35px;
font-size: 0px;
background-repeat: no-repeat;
background-position: center;
background-size: cover;
border: none
}
.lider {
background: url(https://svgshare.com/i/14HT.svg);
width: 169px;
height: 35px;
font-size: 0px;
background-repeat: no-repeat;
background-position: center;
background-size: cover;
border: none
}
.gl-sled {
background: url(https://svgshare.com/i/14S_.svg);
width: 169px;
height: 35px;
font-size: 0px;
background-repeat: no-repeat;
background-position: center;
background-size: cover;
border: none
}
.zamgl-sled {
background: url(https://svgshare.com/i/14RB.svg);
width: 169px;
height: 35px;
font-size: 0px;
background-repeat: no-repeat;
background-position: center;
background-size: cover;
border: none
}
.sled {
background: url(https://svgshare.com/i/14RX.svg);
width: 169px;
height: 35px;
font-size: 0px;
background-repeat: no-repeat;
background-position: center;
background-size: cover;
border: none
}
.gg {
background: url(https://svgshare.com/i/14TU.svg);
width: 169px;
height: 35px;
font-size: 0px;
background-repeat: no-repeat;
background-position: center;
background-size: cover;
border: none
}
.avtoritet {
background: url(https://svgshare.com/i/14Sv.svg);
width: 169px;
height: 35px;
font-size: 0px;
background-repeat: no-repeat;
background-position: center;
background-size: cover;
border: none
}Если у вас будут вопросы, пишите сюда или мне в Вконтакте - esnvbaty
Авторы прошлых тем - "[Arizona RP] Баннеры всех групп + префиксы тем" - Лера первоклассница
"[ARZ-Games] Баннеры всех групп (v2)" - [B][SIZE=4][FONT=trebuchet ms]Типа пон[/FONT][/SIZE][/B]
Вложения
Последнее редактирование: