Phoenixx7
Участник
- 59
- 5
менял уже, нету какого либо эффекта.прост ссылку на форум меняешь и все
менял уже, нету какого либо эффекта.прост ссылку на форум меняешь и все
Хуйня этот твой Custom Style Script, Stylebot лучше.Для Firefox есть альтернатива - https://addons.mozilla.org/ru/firefox/addon/custom-style-script/

все отлично работаетменял уже, нету какого либо эффекта.
менял уже, нету какого либо эффекта.
+, моя ошибка. спасибовсе отлично работает
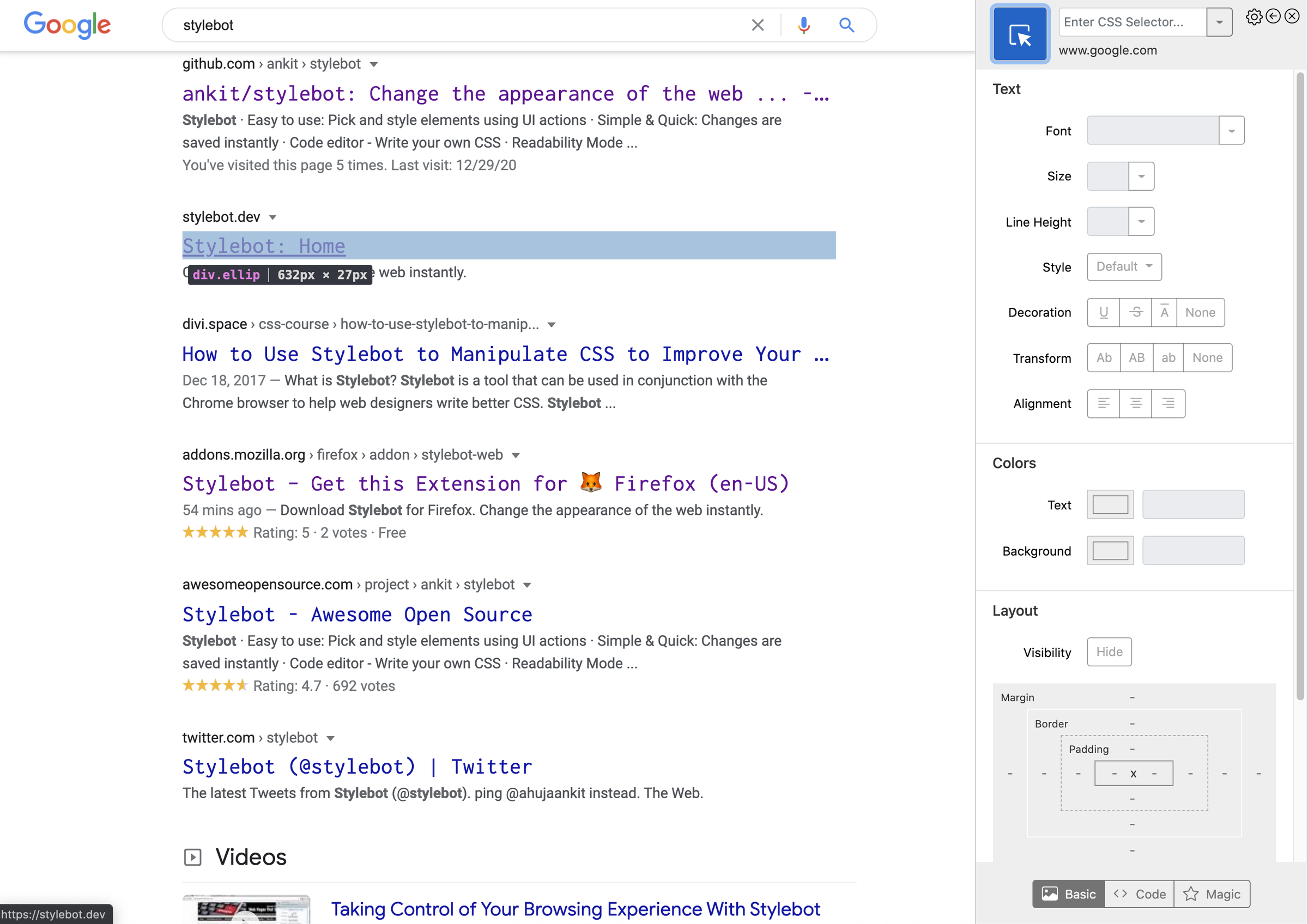
как менять цвет этой фигни
Посмотреть вложение 184173
.p-nav-list .p-navEl.is-selected {
color: #ffffff;
font-weight: 700;
}
.p-nav-list .p-navEl.is-selected::after {
position: absolute;
bottom: 10px;
left: 12px;
right: 12px;
height: 4px;
border-radius: 8px;
background: #3f424a;
display: block;
transition: ease-in .2s right;
background: linear-gradient(-270deg, #ffffff 0%, #ffffff 100%);
}как сделать быстрый ответ? https://media.discordapp.net/attach...9480659054612/image.png?width=1116&height=248 на подобии этого

где можно брать гифки аниме для расширения 1920 х 1080? если в инете просто написать там будут с расширением 580 и т.ппросто ссылку поменяй на forum.arizona-rp.com
Гайд - BlackHack | Быстрый ответ
Делать красивый форум это конечно же хорошо, но как насчет кнопок для быстрого ответа в теме?www.blast.hk
linkгде можно брать гифки аниме для расширения 1920 х 1080? если в инете просто написать там будут с расширением 580 и т.п
большое спасибо
дайте код на как на 1 картинке, а то чето не нашел, там только 2 и 3 есть, или 1 отвалилось
body {
background-image: url("https://w.wallhaven.cc/full/j5/wallhaven-j5g7pp.jpg");
background-attachment: fixed;
background-size: cover;
}
.p-body-pageContent .block:nth-child(even)::after, .p-body-sidebar .block:nth-child(even)::after{
display: none;
}
.p-body-pageContent .block:nth-child(odd)::after, .p-body-sidebar .block:nth-child(odd)::after{
display: none;
}
.p-body-pageContent .block--category:first-child .block-header::before{
display: none;
}
.button-text{
font-weight: bold;
}
.button, a.button{
color: #fff;
}
.block.block--category .block-header{
text-shadow: 0 0 1px rgb(0 242 255 / 70%);
}
.menu-tabHeader .tabs-tab.is-active{
border-color: ##ff0015;
}
.badge.badge--highlighted, .badgeContainer.badgeContainer--highlighted:after{
background: ##ff0015;
}
.tabs-tab{
color: ##ff0015;
}
.blockLink.is-selected{
color: ##ff0015;
border-left: 2px solid ##ff0015;
}
.block-tabHeader .tabs-tab:hover{
color: ##ff0015;
}
.button.button--primary, a.button.button--primary{
background: linear-gradient(##ff0015, ##ff0015);
}
.button.button--primary:hover, a.button.button--primary:hover, .button.button--primary:focus, a.button.button--primary:focus{
background: linear-gradient(##ff0015, ##ff0015);
}
.menu-linkRow.is-selected, .menu-linkRow:hover, .menu-linkRow:focus{
color: ##ff0015;
}
.fr-toolbar{
border-top-color: rgb(0, 168, 255);
}
.fr-toolbar{
border-top: 2px solid ##ff0015;
}
.block-tabHeader .tabs-tab.is-active{
color: ##ff0015;
border-color: ##ff0015;
}
.messageNotice{
border-left: 2px solid ##ff0015;
}
.messageNotice:before{
color: ##ff0015;
}
.messageNotice:not(.messageNotice--highlighted) a, .messageNotice:not(.messageNotice--highlighted) a:hover{
color: ##ff0015;
}
.bbCodeBlock{
border-left: 2px solid ##ff0015;
}
.bbCodeBlock-title{
color: ##ff0015;
}
.button.button--scroll, a.button.button--scroll{
background: linear-gradient(##ff0015, ##ff0015);
}
.bbCodeBlock-expandLink a{
color: ##ff0015;
}
.message-newIndicator{
background: ##ff0015;
}
.p-navEl-link p-navEl-link--splitMenu {
opacity: 0;
}
.menu-content:before{
background: linear-gradient(
-270deg
, ##ff0015 0%, ##ff0015 100%);
}
.tabs--standalone .tabs-tab.is-active{
color: ##ff0015;
border-color: ##ff0015;
}
.tabs--standalone .tabs-tab:hover{
color: ##ff0015;
}
.p-nav-list .p-navEl.is-selected:after{
background: linear-gradient(
-270deg
, ##ff0015 0%, ##ff0015 100%);
}
.p-nav-list .p-navEl.is-selected{
color: ##ff0015;
}
.button.button--link, a.button.button--link{
background: ##ff0015;
}
.js-thHolidaysSnowstormCanvas{
opacity: 0;
}
.block-body .block-minorHeader.uix_threadListSeparator:before{
background: linear-gradient(-270deg, ##ff0015 0%, ##ff0015 100%);
}
.button.button--cta, a.button.button--cta{
background: ##ff0015;
border-color: ##ff0015;
background-color: ##ff0015;
}
.button.button--cta:hover, a.button.button--cta:hover, .button.button--cta:focus, a.button.button--cta:focus{
background: ##ff0015;
border-color: ##ff0015;
background-color: ##ff0015;
}
.button--cta{
background: ##ff0015;
border-color: ##ff0015;
background-color: ##ff0015;
}
.p-nav {
opacity: 0.95;
}
.block-container {
opacity: 0.95;
}
.p-footer {
opacity: 0.95;
}
.button.button--cta, a.button.button--cta {
opacity: 0.95;
}
.buttonGroup {
opacity: 0.95;
}
.button--scroll ripple-JsOnly button {
opacity: 0.95;
}
.button--scroll ripple-JsOnly button {
opacity: 0.95;
}
.pageNav-main {
opacity: 0.95;
}
.pageNav-jump {
opacity: 0.95;
}
.tabPanes {
opacity: 0.95;
}
.menu-content {
opacity: 0.95;
}
.overlay {
opacity: 0.95;
}
span[itemprop="name"] {
text-shadow: 1px 0 1px #22242b,
0 1px 1px #22242b,
-1px 0 1px #22242b,
0 -1px 1px #22242b;
}
span[class="hScroller-scroll is-calculated"] {
background-color: #22242b;
opacity: 0.95;
border-top-left-radius: 8px;
border-top-right-radius: 8px;
border-bottom-left-radius: 8px;
border-bottom-right-radius: 8px;
}
.p-body-header .p-title-value {
text-shadow: 1px 0 1px #22242b,
0 1px 1px #22242b,
-1px 0 1px #22242b,
0 -1px 1px #22242b;
}
.block-minorHeader {
background-color: #22242b;
opacity: 0.95;
border-top-left-radius: 8px;
border-top-right-radius: 8px;
border-bottom-left-radius: 8px;
border-bottom-right-radius: 8px;
}
.a .uix_logo {
background-image: url("https://emkfriedrichsdorf.de/sites/default/files/icons/YouTub..");
background-attachment: fixed;
}о, благодарю, работаетCSS:body { background-image: url("https://w.wallhaven.cc/full/j5/wallhaven-j5g7pp.jpg"); background-attachment: fixed; background-size: cover; } .p-body-pageContent .block:nth-child(even)::after, .p-body-sidebar .block:nth-child(even)::after{ display: none; } .p-body-pageContent .block:nth-child(odd)::after, .p-body-sidebar .block:nth-child(odd)::after{ display: none; } .p-body-pageContent .block--category:first-child .block-header::before{ display: none; } .button-text{ font-weight: bold; } .button, a.button{ color: #fff; } .block.block--category .block-header{ text-shadow: 0 0 1px rgb(0 242 255 / 70%); } .menu-tabHeader .tabs-tab.is-active{ border-color: ##ff0015; } .badge.badge--highlighted, .badgeContainer.badgeContainer--highlighted:after{ background: ##ff0015; } .tabs-tab{ color: ##ff0015; } .blockLink.is-selected{ color: ##ff0015; border-left: 2px solid ##ff0015; } .block-tabHeader .tabs-tab:hover{ color: ##ff0015; } .button.button--primary, a.button.button--primary{ background: linear-gradient(##ff0015, ##ff0015); } .button.button--primary:hover, a.button.button--primary:hover, .button.button--primary:focus, a.button.button--primary:focus{ background: linear-gradient(##ff0015, ##ff0015); } .menu-linkRow.is-selected, .menu-linkRow:hover, .menu-linkRow:focus{ color: ##ff0015; } .fr-toolbar{ border-top-color: rgb(0, 168, 255); } .fr-toolbar{ border-top: 2px solid ##ff0015; } .block-tabHeader .tabs-tab.is-active{ color: ##ff0015; border-color: ##ff0015; } .messageNotice{ border-left: 2px solid ##ff0015; } .messageNotice:before{ color: ##ff0015; } .messageNotice:not(.messageNotice--highlighted) a, .messageNotice:not(.messageNotice--highlighted) a:hover{ color: ##ff0015; } .bbCodeBlock{ border-left: 2px solid ##ff0015; } .bbCodeBlock-title{ color: ##ff0015; } .button.button--scroll, a.button.button--scroll{ background: linear-gradient(##ff0015, ##ff0015); } .bbCodeBlock-expandLink a{ color: ##ff0015; } .message-newIndicator{ background: ##ff0015; } .p-navEl-link p-navEl-link--splitMenu { opacity: 0; } .menu-content:before{ background: linear-gradient( -270deg , ##ff0015 0%, ##ff0015 100%); } .tabs--standalone .tabs-tab.is-active{ color: ##ff0015; border-color: ##ff0015; } .tabs--standalone .tabs-tab:hover{ color: ##ff0015; } .p-nav-list .p-navEl.is-selected:after{ background: linear-gradient( -270deg , ##ff0015 0%, ##ff0015 100%); } .p-nav-list .p-navEl.is-selected{ color: ##ff0015; } .button.button--link, a.button.button--link{ background: ##ff0015; } .js-thHolidaysSnowstormCanvas{ opacity: 0; } .block-body .block-minorHeader.uix_threadListSeparator:before{ background: linear-gradient(-270deg, ##ff0015 0%, ##ff0015 100%); } .button.button--cta, a.button.button--cta{ background: ##ff0015; border-color: ##ff0015; background-color: ##ff0015; } .button.button--cta:hover, a.button.button--cta:hover, .button.button--cta:focus, a.button.button--cta:focus{ background: ##ff0015; border-color: ##ff0015; background-color: ##ff0015; } .button--cta{ background: ##ff0015; border-color: ##ff0015; background-color: ##ff0015; } .p-nav { opacity: 0.95; } .block-container { opacity: 0.95; } .p-footer { opacity: 0.95; } .button.button--cta, a.button.button--cta { opacity: 0.95; } .buttonGroup { opacity: 0.95; } .button--scroll ripple-JsOnly button { opacity: 0.95; } .button--scroll ripple-JsOnly button { opacity: 0.95; } .pageNav-main { opacity: 0.95; } .pageNav-jump { opacity: 0.95; } .tabPanes { opacity: 0.95; } .menu-content { opacity: 0.95; } .overlay { opacity: 0.95; } span[itemprop="name"] { text-shadow: 1px 0 1px #22242b, 0 1px 1px #22242b, -1px 0 1px #22242b, 0 -1px 1px #22242b; } span[class="hScroller-scroll is-calculated"] { background-color: #22242b; opacity: 0.95; border-top-left-radius: 8px; border-top-right-radius: 8px; border-bottom-left-radius: 8px; border-bottom-right-radius: 8px; } .p-body-header .p-title-value { text-shadow: 1px 0 1px #22242b, 0 1px 1px #22242b, -1px 0 1px #22242b, 0 -1px 1px #22242b; } .block-minorHeader { background-color: #22242b; opacity: 0.95; border-top-left-radius: 8px; border-top-right-radius: 8px; border-bottom-left-radius: 8px; border-bottom-right-radius: 8px; } .a .uix_logo { background-image: url("https://emkfriedrichsdorf.de/sites/default/files/icons/YouTub.."); background-attachment: fixed; }
