- 1
- 3
Картинки хорошо, но вот ресурсы с баннерами изображением без исходника PSD, мало имеют смысла, так как содержат только уже готовые названия групп, которые не всегда есть на другом форуме. Уже не первый раз делаю подобные баннеры на CSS/LESS.
Предварительно сделаны логотипы для серверов:
В extra.less стиля или с помощью модификации шаблона, добавляем:
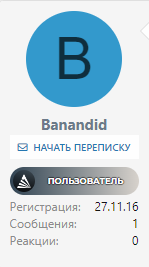
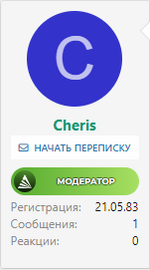
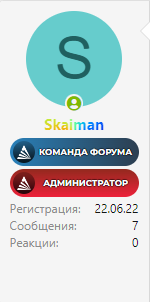
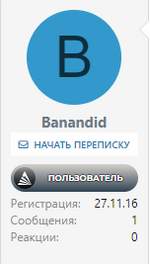
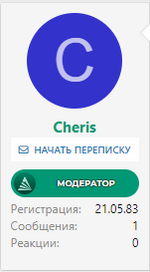
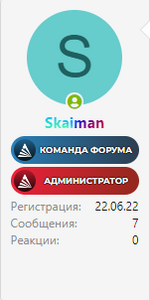
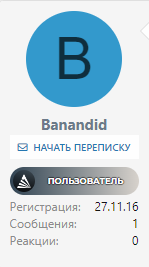
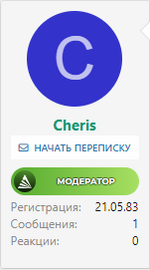
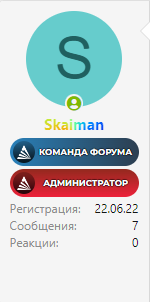
В коде уже предусмотрены несколько баннеров для групп, для команды форума, админа, модера, зарегистрированного, проверенного, премиум и заблокированного. В настройках группы указываем свой класс CSS, к примеру для админа:
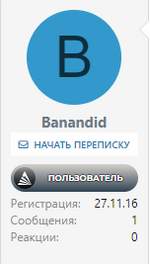
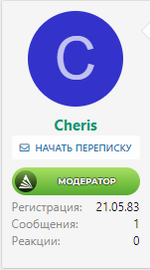
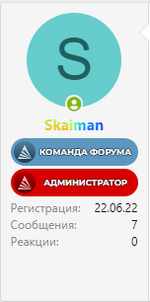
Так для каждой группы и получим:



Цвета баннеров указаны в коде:
Где #fff - цвет текста, #d80000 - цвет фона.
Для баннеров можно добавить градиент фона, для этого указать два цвета в свойстве



Так же можно изменить направление цветов градиента:



Как писал выше, можно изменить логотип сервера:





Изменить размер логотипа:
Прозрачность логотипа:
Сам файл
Предварительно сделаны логотипы для серверов:
- Arizona RP - arizona-logo.png
- NextRP - next-logo.png
- Evolve RP - evolve-logo.png
- Diamond RP - diamond-logo.png
- Radmir RP - radmir-logo.png
- Paradox RP - paradox-logo.png
- Revent RP - revent-logo.png
- BlackRussia - blackrussia-logo.png
- Матрешка RP - matreshka-logo.png
- Monser DeathMatch - monser-logo.png
В extra.less стиля или с помощью модификации шаблона, добавляем:
Less:
@logoImages: 'arizona-logo.png'; // Изображение логотипа (указывать в кавычках)
@logoSize: 14px; // Размер логотипа
@logoOpacity: 70%; // Прозрачность логотипа (100% - непрозрачный, 0% - прозрачный)
.fontMontserrat(@fweight) {
@font-face {
font-family: 'Montserrat';
font-style: normal;
font-weight: @fweight;
src: local(''),
url('/styles/role-play/fonts/montserrat-@{fweight}.woff2') format('woff2'),
url('/styles/role-play/fonts/montserrat-@{fweight}.woff') format('woff');
}
}
.fontMontserrat(400);
.fontMontserrat(500);
.fontMontserrat(600);
.fontMontserrat(700);
@strongTextShadow: 1px 0 1px rgba(0,0,0,.5),
0 1px 1px rgba(0,0,0,.5),
-1px 0 1px rgba(0,0,0,.5),
0 -1px 1px rgba(0,0,0,.5);
.gradientUserBanner(@start: transparent, @end: transparent, @position: right) {
background-image: linear-gradient(to @position, @start 0%, @end 100%);
}
.svg-userBannerVariation(@color; @bg; @logo: @logoImages) {
color: @color;
background-color: @bg;
border: none;
.userBanner-before {
&:before {
content: '';
display: block;
width: 18px;
height: 18px;
background: url('/styles/role-play/images/@{logo}') no-repeat center / @logoSize,
linear-gradient(to top, rgba(0,0,0,.8) 10%, rgba(0,0,0,.2) 100%);
filter: opacity(@logoOpacity);
padding: 2px;
border-radius: 50%;
}
}
}
.userBanner {
font-style: normal;
text-transform: uppercase;
font-weight: 600;
padding: 3px 5px 3px 3px;
border: 1px solid transparent;
border-radius: 20px;
text-align: center;
display: inline-flex;
justify-content: space-between;
align-items: center;
align-content: center;
position: relative;
strong {
font-size: 75%;
font-family: 'Montserrat', sans-serif;
font-weight: 700;
padding-left: 3px;
line-height: .95;
text-shadow: @strongTextShadow;
}
.message-userBanner& {
display: flex;
}
}
@media (max-width: @xf-responsiveMedium) {
.message:not(.message--forceColumns) .message-userTitle,
.message:not(.message--forceColumns) .message-userBanner.userBanner {
display: inline-flex;
}
}
.userBanner.userBanner-- {
&staff {
.svg-userBannerVariation(#fff, #5c97bf);
.gradientUserBanner();
}
&admin {
.svg-userBannerVariation(#fff, #d80000);
.gradientUserBanner();
}
&moder {
.svg-userBannerVariation(#fff, #019875);
.gradientUserBanner();
}
&newmember {
.svg-userBannerVariation(#fff, #6c7a89);
.gradientUserBanner();
}
&verified {
.svg-userBannerVariation(#fff, #446cb3,);
.gradientUserBanner();
}
&premium {
.svg-userBannerVariation(#fff, #f89406);
.gradientUserBanner();
}
&banned {
.svg-userBannerVariation(#fff, #9a12b3);
.gradientUserBanner();
}
}В коде уже предусмотрены несколько баннеров для групп, для команды форума, админа, модера, зарегистрированного, проверенного, премиум и заблокированного. В настройках группы указываем свой класс CSS, к примеру для админа:
CSS:
userBanner userBanner--admin


Цвета баннеров указаны в коде:
Less:
&admin {
.svg-userBannerVariation(#fff, #d80000);
.gradientUserBanner();
}Для баннеров можно добавить градиент фона, для этого указать два цвета в свойстве
.gradientUserBanner();, например:
Less:
&admin {
.svg-userBannerVariation(#fff, #d80000);
.gradientUserBanner(#ED213A, #93291E);
}


Так же можно изменить направление цветов градиента:
Less:
&admin {
.svg-userBannerVariation(#fff, #d80000);
.gradientUserBanner(#ED213A, #93291E, top);
}


Как писал выше, можно изменить логотип сервера:
Less:
@logoImages: 'diamond-logo.png'; // Изображение логотипа (указывать в кавычках)




Изменить размер логотипа:
Less:
@logoSize: 16px; // Размер логотипаПрозрачность логотипа:
Less:
@logoOpacity: 70%; // Прозрачность логотипа (100% - непрозрачный, 0% - прозрачный)Сам файл
